Obrazec za povratne informacije brez vtičnika wordpress. Ustvarite čudovit obrazec za povratne informacije WordPress. Teorija: Zakaj potrebujemo obrazec za povratne informacije
To je še en članek o tem, kako narediti svoje WordPress spletno mesto nekoliko boljšega, bolj informativnega in privlačnejšega. In danes se boste naučili, kako organizirati povratne informacije na spletnem mestu WordPress brez pomoči vtičnikov.
Obrazec za povratne informacije je eden najpomembnejših elementov na spletnem mestu, naslednji korak do obiskovalca. In obiskovalci so najpomembnejša stvar za katero koli spletno mesto. Zato in verjamem, da se boste strinjali z mano, je za namestitev na vsako spletno stran potrebna stran z obrazcem za povratne informacije!
In v tem članku se bom podrobneje osredotočil na to, kako na stran WordPress dodati obrazec za povratne informacije.
Preden začnete neposredno ustvarjati obrazec, morate postaviti cilje in se odločiti, kaj bo obrazec vseboval, katera polja so potrebna.
Obrazec mora biti jasen in razumljiv.
Običajno zadošča naslednji niz polj:
- E-poštni naslov
- Predmet objave
- Besedilo sporočila
Naloge so določene, določene so prioritete, polja za obrazec so določena. Lahko nadaljujete neposredno na ustvarjanje.
Ustvarite obrazec za povratne informacije za spletno mesto, ki temelji na WordPressu
- Ustvari novo datoteko contact.php
- Odprite ga v svojem priljubljenem urejevalniku besedila in vanj kopirajte naslednjo kodo \\ n \\ n ". __ (" Sporočilo "," theme_textdomain ").": \\ n $ messege \\ n \\ n - \\ n ". __ (" To e-poštno sporočilo je poslano preko obrazca za stik, . get_bloginfo ("ime"). "\\ n". get_bloginfo ("url"); $ headers \u003d "From: $ name"; $ headers \u003d "Odgovori na: $ email"; / * $ headers \u003d "Za: $ emailTo "; * / wp_mail ($ emailTo, $ subject, $ body, $ headers); $ emailSent \u003d true; unset ($ _ POST [" contactName "], $ _POST [" email "], $ _POST [" predmet " ], $ _POST ["sporočilo"], $ _POST ["nadzor"]);))?\u003e
Vse je pripravljeno.
Kako dodati obrazec za povratne informacije na stran WordPress
- Ustvari novo stran
- Vnesite ime strani - npr. "Predlogi"
- V polje z vsebino vstavite kratko kodo [kontakt]
- Objavi stran
- Uporaba
Kako rusificirati obrazec za povratne informacije WordPress
Vsa sporočila in podpisi v obrazcu bodo privzeto prikazani v angleščini.
Toda možnost prevajanja vseh sporočil in podpisov je bila dodana v kodo. Če želite to narediti, zamenjajte vse pojavitve teme_textdomain z vrednostjo za svojo temo in dodajte prevod zahtevanih vrstic v lokalizacijsko datoteko. Opis dela z lokalizacijskimi datotekami žal ne sodi v področje uporabe tega članka, če pa imate kakršna koli vprašanja, vprašajte.
Za začetnike in najbolj radovedne pa bom na kratko pojasnil, kaj počne zgornja koda.
Prvi del kode preveri obrazec za prazna polja in za napake v izpolnjenih poljih. Če ta ni, se vneseno sporočilo po elektronski pošti pošlje skrbniku spletnega mesta.
If (isset ($ _ POST ["predloženo"])) (if (trim ($ _ POST ["contactName"]) \u003d\u003d\u003d "") ($ nameError \u003d __ ("Prosimo, vnesite svoje ime", "topic_textdomain"); $ hasError \u003d true;) else ($ name \u003d trim ($ _ POST ["contactName"]);) if (trim ($ _ POST ["email"]) \u003d\u003d\u003d "") ($ emailError \u003d __ ("Prosimo, vnesite vaš e-poštni naslov "," theme_textdomain "); $ hasError \u003d true;) else if (! preg_match (" / ^ [[: alnum:]] * @ + \\. (2,4) $ / i ", trim ($ _POST ["email"]))) ($ emailError \u003d __ ("Vnesli ste neveljaven e-poštni naslov", "topic_textdomain"); $ hasError \u003d true;) drugo ($ email \u003d trim ($ _ POST ["email"]) ;) if (trim ($ _ POST ["messege"]) \u003d\u003d\u003d "") ($ commentError \u003d __ ("Prosim, vnesite sporočilo", "topic_textdomain"); $ hasError \u003d true;) drugo ($ messege \u003d stripshes (trim ($ _ POST ["sporočilo"]));) if (trim ($ _ POST ["nadzor"])! \u003d "31") ($ controlError \u003d __ ("Vnesite pravilen odgovor na vprašanje", "topic_textdomain "); $ hasError \u003d true;) else ($ control \u003d trim ($ _ POST [" nadzor "]);) if (! isset ($ hasError)) ($ emailTo \u003d get_option (" oglas min_email "); if (trim ($ _ POST ["predmet"])! \u003d "") ($ subject \u003d trim ($ _ POST ["predmet"]);) else ($ subject \u003d "";) $ body \u003d __ ("Od" , "topic_textdomain"). ": $ name<$email>\\ n \\ n ". __ (" Sporočilo "," theme_textdomain ").": \\ n $ messege \\ n \\ n - \\ n ". __ (" To e-poštno sporočilo je poslano preko obrazca za stik, . get_bloginfo ("ime"). "\\ n". get_bloginfo ("url"); $ headers \u003d "From: $ name"; $ headers \u003d "Odgovori na: $ email"; / * $ headers \u003d "Za: $ emailTo "; * / wp_mail ($ emailTo, $ subject, $ body, $ headers); $ emailSent \u003d true; unset ($ _ POST [" contactName "], $ _POST [" email "], $ _POST [" predmet " ], $ _POST ["sporočilo"], $ _POST ["nadzor"]);))
Naslednji del kode je odgovoren za preverjanje rezultata pošiljanja sporočila in prikaz ustreznega sporočila
Če (isset ($ emailSent) && $ emailSent \u003d\u003d true) (?\u003e
V skladu s tem je za prikaz obrazca odgovoren preostali del izvorne kode
Bodite previdni! Ko spremenite oblikovalsko temo na svojem spletnem mestu, bo stran z obrazcem za povratne informacije prenehala delovati. Datoteko contact.php boste morali ročno kopirati v imenik z novo temo in konfigurirati prevod in postavitev.
Od avtorja: Pozdravljam vas, dragi bralci. Če potrebujete obrazec za povratne informacije na spletnem mestu WordPress, potem je ta članek za vas. Po branju članka se boste naučili, kako narediti obrazec za povratne informacije o WordPressu, pri tem pa to storite enostavno, hitro in učinkovito.
Torej bomo za rešitev težave uporabili vtičnik za povratne informacije, ki se imenuje kontaktni obrazec 7. Ne vem, zakaj je avtor izbral takšno ime, natančneje serijsko številko v naslovu, morda je to njegova srečna številka
Kljub temu je vtičnik Contact Form 7 za WordPress eden najbolj priljubljenih vtičnikov med vtičniki za ustvarjanje obrazca za povratno informacijo WordPress, pa tudi med vsemi drugimi. Dejansko več kot milijon naprav - številka govori sama zase. Ocena vtičnika je precej visoka - 4,5 zvezdice, kar odpravlja vse dvome o njegovi uporabi. Poleg tega je vtičnik že rušificiran, zato vam ni treba prevesti polja obrazcev in sporočil v ruščino.
VGRADNJA KONTAKTNI OBRAZEC 7 VOZIČEK ZA ČASOPIS
No, pojdimo skozi standardni postopek namestitve. Mimogrede, če še nikoli niste namestili vtičnikov, potem si oglejte članek »WordPress. Namestitev vtičnikov ", v katerem boste našli vse možne načine namestitve vtičnikov.
V skrbniku spletnega mesta pojdite na razdelek Vtičniki - Dodajte novega in v iskalno vrstico vnesite ime vtičnika - “kontaktni obrazec 7 ″. Prvi najden vtičnik za obrazec za povratne informacije je možnost, ki jo potrebujemo.

Kliknite gumb Namestitev in aktivirajte vtičnik. Po namestitvi se v meniju prikaže nov razdelek za kontaktni obrazec 7 z več elementi.

Prvi odstavek obrazca vsebuje seznam trenutnih obrazcev na vašem spletnem mestu in omogoča upravljanje z njimi: urejanje ali brisanje. Končana oblika ni nič drugega kot koda (kratka koda), ki jo lahko vstavite v objavo, stran ali celo gradnik. Ta kratka koda bo na strani nameščena v celotni obliki obrazca. Vtičnik že ima vnaprej določen primer obrazca za povratne informacije, kopirajmo njegovo kratko kodo in jo prilepite na primer na stran s stiki. Po tem gremo na stran in na njej vidimo pripravljen delujoč obrazec za povratne informacije WordPress.

Lahko poskusimo izpolniti obrazec in ga poslati, pismo bo poslano na e-poštni naslov, naveden v nastavitvah profila skrbnika. Upoštevajte, da vtičnik Contact Form 7 ne ponuja samo običajnega standardnega obrazca za povratne informacije. Ne, vtičnik vam omogoča, da ga prilagodljivo konfigurirate. Poleg tega se obrazec odda brez ponovnega nalaganja strani, kar je dodaten plus. No, in, seveda, potrjevanje polj obrazca, možnost določanja obveznih polj - to je še en velik plus.
KONFIGURIRANJE OBLIKA POVRATNE OPREME ZA ČASOPIS
No, uporabili smo že pripravljen obrazec. Kaj pa njena sprememba? Je to mogoče in ali je to enostavno storiti? Odgovor je na oba vprašanja pritrdilen. Na primer želim iz obrazca odstraniti polje Zadeva, kako lahko to storim? Pojdimo na urejanje obrazca v meniju vtičnikov Forms in poglejmo naslednjo sliko.

Če želite odstraniti temo, odstranite 2 ustrezni vrstici, ki ju obkroži okvir na posnetku zaslona. Tu je zanimiva druga vrstica:. Kot ste morda uganili, to ni nič drugega kot kratka koda, ki se odpre v obrazcu. V tem primeru je to besedilno polje z vrednostjo atributa imena - your-subject.
Če na primer govorimo o območju z besedilom spodaj, je njegova kratka koda videti tako:. Tukaj je textarea oznaka textarea obrazca, vaše sporočilo pa je ime tega obrazca. Vse je preprosto.
Tu lahko postavite logično vprašanje: kaj storiti z drugimi elementi obrazca? Kako veste, katera koda je odgovorna za, recimo, spustni seznam? Tudi tukaj ni nič zapletenega. Nad poljem predloge urejenega obrazca so gumbi, s klikom na katere bomo obrazcu dodali potrebne elemente.

No, če imate še vedno težave, vam bo v pomoč dokumentacija za vtičnik, kjer najdete veliko primerov.
Odstranimo zadevo sporočila kot primer in dodamo seznam z možnostmi izbire predmeta sporočila. Če želite ustvariti spustni seznam, kliknite gumb spustnega menija. V modalnem oknu, ki se odpre, izpolnite obrazec. Ključ je polje Možnosti, v katero vnesemo možnosti spustnega seznama. Vsaka možnost z novo vrstico. Druga polja obrazca morajo biti intuitivna. Če na primer potrdimo polje v polju Vrsta polja (Zahtevano polje), bomo ustvarili ustvarjeno polje obrazca obvezno. Potrditveno polje Dovoli več izbirov omogoča ustvarjanje seznama z možnostjo izbire več možnosti, potrditveno polje Vstavi prazen element kot prvo možnost pa ustvari prvo prazno možnost na seznamu. Polji Id in Class govorita sami zase - to sta polja za dodajanje atributov id in razreda, ki vam omogočajo nadaljnje oblikovanje polja.

Po ustvarjanju seznama s potrebnimi možnostmi se v predlogi obrazca prikaže novo polje.

Predlogo shranimo in poskusimo preizkusiti nov obrazec za povratne informacije. Obrazec se je na spletnem mestu res spremenil, namesto besedilnega polja teme se je pojavil spustni seznam z možnostmi izbire teme.

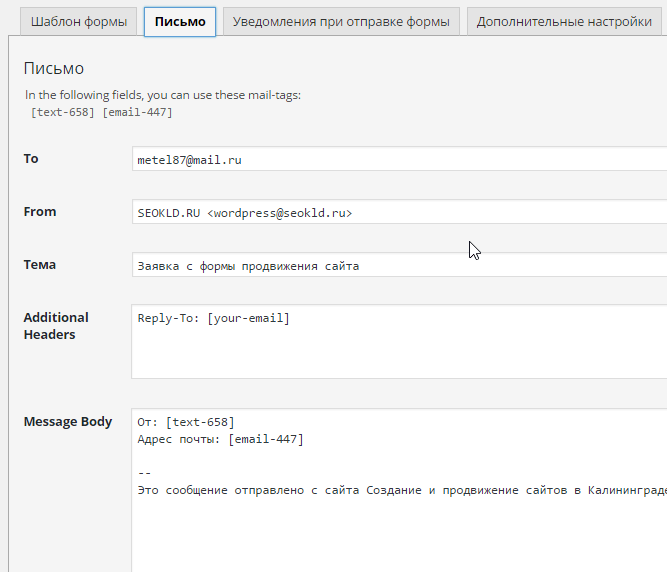
Poskusimo izpolniti in oddati obrazec. Obrazec je oddan, vendar ojoj ... v prejetem pismu ni izbrane možnosti teme. Kako je tako? Kako odpraviti to nesporazum? Brez skrbi, to je določeno preprosto. Gremo urediti obrazec in preiti na zavihek Pismo.

Na tem zavihku lahko iz obrazca za povratne informacije konfigurirate obliko pisma, ki prihaja na e-pošto. Na posnetku zaslona na prvem obkroženem območju vidimo seznam bližnjic (imena polj obrazca), ki se uporabljajo v našem obrazcu za povratne informacije. Vrednosti teh polj so nadomeščene v črkovno predlogo. Na drugem označenem področju vidimo, da za polje Predmet ostane ime iz prejšnjega polja. V polju Telo sporočila je tudi stara koda. Nadomestimo jih z ustrezno oznako s seznama zgoraj -. Mimogrede, tukaj lahko spremenimo tudi e-poštni naslov prejemnika, je zapisan v polje To. Lahko spremenimo tudi druge nastavitve spodaj, vse so podpisane in razumljive.
Spremembe shranimo in poskušamo pismo ponovno poslati. Zdaj obrazec za povratne informacije deluje, kot bi moral, - na e-pošto pride e-poštno sporočilo z izbrano temo.
Na naslednjem zavihku Obvestila ob oddaji obrazca lahko konfiguriramo sporočila o uspehu ali napake, ki se pojavijo pri oddaji obrazca.
ZAŠČITA PREVERJANJA
Kaj pa nezaželena pošta, ali lahko postavite razumno vprašanje? Za to je poskrbel tudi avtor vtičnikov. V razdelku z nastavitvami vtičnika je element Integracija.

Tu lahko od Googla nastavimo storitev reCAPTCHA. Če želite to narediti, morate slediti navedeni povezavi do ustrezne Googlove storitve in nato slediti navodilom, da dobite potreben ključ in integrirate captcha s svojim spletnim mestom.
Za tiste, ki ne želijo uporabljati storitve reCAPTCHA, vtičnik nudi zaščito pred roboti v obliki polja vprašanja / odgovora. Če želite to polje dodati v predlogo obrazca, kliknite gumb za kviz in izpolnite obrazec na enak način, kot smo ga naredili na spustnem seznamu. Vprašanje in odgovor vnesemo skozi navpično črto.

Po tem se v obrazcu za povratne informacije prikaže novo polje z eno od možnosti za vprašanja, ki ste jih vnesli. Zdaj, če želite predložiti obrazec, morate pravilno odgovoriti na vprašanje.
Kot vidite, je izdelava obrazca za povratne informacije o WordPressu enostavna. Vtičnik Contact Form 7 vam omogoča izdelavo obrazca za skoraj vse namene. To je lahko obrazec za povratne informacije, oblika neke prijave itd. Da, kot sem že povedal zgoraj, lahko obrazec vstavite ne samo v objavo ali stran, ampak tudi v pripomoček stranske vrstice. Če želite to narediti, samo ustvarite besedilni pripomoček in vanj vstavite kratko kodo želene oblike. No, uganili ste, lahko v meniju Dodaj nov vtičnik ustvarite nove obrazce.
To je vse zame. Igrajte se s vtičnikom Contact Form 7 za WordPress, poskusite ustvariti različne obrazce, verjemite mi, še veliko je priložnosti za raziskovanje. Če imate vprašanja, potem jih, kot vedno, čakam v komentarjih. Vso srečo
Dober dan prijatelji! V tej vadnici vas bom naučil, kako ustvariti kontaktni obrazec za WordPress s pomočjo vtičnikov. Obrazec za povratne informacije WordPress je idealna rešitev za tiste, ki želijo biti v stiku s svojim občinstvom ali prejemati zahteve po e-poštnem naslovu za naročilo kakršnih koli storitev. Naučili se bomo, kako narediti pojavni obrazec v modalnem oknu z vami. Po branju tega članka boste lahko obrazec samostojno vstavili na svoja spletna mesta. Pa gremo.
Zakaj potrebujete obrazec za stik z WordPress?
Morda boste presenečeni nad vprašanjem, zakaj potrebujem obrazec za povratne informacije na spletni strani WordPress? Zakaj ne bi na spletno mesto samo dodal e-poštnega naslova, da mi ljudje samo pišejo?
To je najpogostejše vprašanje začetnikov, ki se bojijo dodati kodo obrazca na spletno mesto brez znanja o programiranju. V resnici kode sploh ne potrebujete pri ustvarjanju obrazca za povratne informacije WordPress. V tem priročniku bomo ustvarili kontaktni obrazec korak za korakom in celo najbolj absolutni začetnik lahko to stori.
Spodaj so trije glavni razlogi, zakaj je uporaba obrazca boljša od samo dodajanja e-poštnega naslova na spletno mesto.
- - neželeni boti z zavidljivo pravilnostjo nabirajo e-poštne naslove prek svojih razpravljalcev, kjer je omenjena poštna domena in jo vnesejo v njihovo bazo podatkov, da bi vam poslali neželeno dopisovanje. Po drugi strani pa se z uporabo obrazca za povratne informacije za WordPress znebite težave, da se elektronska pošta pošlje na vaš nabiralnik.
- Popolnost informacij - ljudje pri pošiljanju pošte vedno ne pošljejo vseh informacij, ki jih potrebujete. S kontaktnim obrazcem sami določite, katera polja morate uporabnikom olajšati, da vam lahko pošljejo e-poštno sporočilo (ime, e-pošta, telefonska številka, komentar in drugo).
- Prihranite čas - obrazec za povratne informacije WordPress vam lahko prihrani čas. Poleg popolnosti informacij, ki ste jih zahtevali od uporabnika in ki vam jih bo poslal, lahko v naslednjem koraku navedete tudi, kaj vas čaka, na primer: "Vaša aplikacija bo pregledana v 24 urah" ali pa si oglejte videoposnetek in številne druge uporabnosti.
Sledi primer obrazca za stike, ki ga bomo ustvarili v tej vadnici.

Začnimo s tem, gospodje.
1. korak: Izbira najboljšega vtičnika za obrazec za povratne informacije WordPress
Na tem koraku moramo izbrati ustrezni vtičnik obrazca. Veliko jih je, tako brezplačnih kot plačljivih. V tej lekciji vam bom povedal o različnih vtičnikih, da boste imeli bogato izbiro. V prvem primeru bo vtičnik WPForms vključen.
Spodaj so razlogi, zakaj je WPForms najboljši vtičnik za povratne informacije:
- Prvič, to je najbolj začetnikom prijazen vtičnik. Če preprosto povlečete in spustite potrebne bloke, lahko v nekaj klikih ustvarite kontaktni obrazec.
- WPForms Lite je popolnoma brezplačen.
- Ko ste pripravljeni na zmogljivejšo funkcionalnost in če vam je to resnično pomembno, lahko nadgradite na različico Pro.
No, če bi bili ti razlogi zadostni in prepričal sem vas, potem gremo naprej.
2. korak: Namestite vtičnik za obrazec za WordPress
Za to vadbo uporabljamo različico Lite, ker je brezplačna in enostavna za uporabo. Lahko ga namestite tako, da se prijavite v blog in odprete vtičnike - dodajte novega.

V iskalno vrstico vnesite ime našega vtičnika in kliknite Namestite zdaj.
Po namestitvi vtičnika preverite, ali ste ga aktivirali. To je prikazano tukaj:

3. korak: Ustvarite kontaktni obrazec v WordPressu
Po uspešnem zaključku aktivacije vtičnika je čas, da ustvarite obrazec za povratne informacije. Če želite to narediti, na skrbniški plošči spletnega dnevnika kliknite kartico Menu WPForms in pojdite na Add New.

To vam bo omogočilo odpiranje konstruktorja Wpforms, kjer lahko s preprosto vlečenjem in spuščanjem potrebnih blokov ustvarite kontaktni obrazec za povratne informacije WordPress. V brezplačni različici Lite sta na voljo dve vnaprej izdelani predlogi (prazna in enostavna oblika). Lahko jih uporabite skupaj, da naredite potrebno in priročno za vas. V tem primeru smo za vas izbrali drugo možnost, to je preprost kontaktni obrazec. Dodajte mu ime, e-pošto in besedilno polje.

Za urejanje lahko kliknete vsako polje. Polja obrazca lahko tudi povlečete in preuredite z miško.
Če želite dodati novo polje, preprosto izberite na seznamu na levi strani in ga povlecite v delovni prostor.

Ko končate, kliknite gumb Save.
4. korak: Konfigurirajte obvestila in potrditve
Ko uspešno ustvarite obrazec za povratne informacije o programu WordPress, je zelo pomembno, da pravilno nastavite obrazce za obveščanje in potrditev.
Potrditveni obrazec je tisto, kar vidijo vaši uporabniki, ko vam pošljejo zahtevek iz obrazca. To je lahko zahvalno sporočilo ali pa jih lahko preusmerite na drugo posebno stran.
Obrazec za obveščanje so sporočila, ki jih prejmete ob prihodu nove prijave ali e-poštnega sporočila z vašega mesta WordPress.
Obe polji lahko konfigurirate tako, da odprete Nastavitve v vtičniku oblikovalca obrazca WPForms.
Nismo ga nastavili privzeto in smo pustili polje Obrazec za potrditev s sporočilom "Hvala za vašo pritožbo", kakršno je. Vendar pa imate pravico, da ga spremenite v drugo besedilo ali uporabnika preusmerite na ločeno stran.

Najboljša stvar tega vtičnika je, da so privzete nastavitve kot nalašč za začetnike. Ni jim treba razmišljati, kaj storiti ali kaj spremeniti. Vse je zelo intuitivno in preprosto. Ko greste na nastavitve obvestil, bodo vsa polja dinamično vnaprej napolnjena.

Obvestila so privzeto poslana na pošto, ki ste jo določili v nastavitvah. Če želite spremeniti cilj pošiljanja obvestil, potem ga lahko tudi enostavno spremenite. Če želite navesti več e-poštnih naslovov (označenih z vejico), vstavite kartice, kot pravijo they
Polje Predmet e-poštno sporočilo se samodejno polni z vašim imenom obrazca. Polje z imenom bo vzeto iz uporabniškega imena (vaše ime). Ko odgovorite na pismo, bo šlo na pošto z imenom uporabnika, ki je izpolnil kontaktni obrazec.
5. korak: Stran dodajte kontaktni obrazec za WordPress
Ko sestavite in konfigurirate obrazec za povratne informacije, morate na tem koraku ustvariti ločeno stran »Stiki« zanj, kamor ga lahko namestite. Ali ustvarite novo ali uredite obstoječo stran, kjer jo lahko dodate.
Za vnos obrazca na stran bomo uporabili preprosto kratko kodo. Samo kliknite na gumb "Dodaj obrazec" in izberite ime obrazca, da ga vstavite na stran.

Super. Zdaj shranite stran in odprite predogled, da si ogledate spremembe.
Takole bi izgledala oblika na preprosti strani WordPress:

Če želite na stran dodati samo obrazec, potem čestitam. Vsi koraki so uspešno izvedeni. Če ga želite dodati kot pripomoček na stransko vrstico, nadaljujte spodaj.
6. korak: Dodajanje obrazca za stik WordPress na stransko vrstico
Vtičnik WPForms ima vgrajen pripomoček za obrazec za povratne informacije, ki ga lahko dodate na stransko vrstico ali katero koli drugo območje na spletnem mestu (na primer v klet).
Če želite to narediti, moramo iti v razdelek »Videz« -\u003e Pripomočki. Tam boste na levi strani videli vnaprej določen pripomoček vtičnika obrazca. Samo vzamemo in z običajnim vlečenjem in nastavitvijo nastavimo vrstni red prikaza na želenem območju v stranski vrstici.

Naslednji korak je ime gradnika in shranite. Pojdite na spletno mesto in si oglejte rezultat.
S tem je zaključen pregled vtičnika za obrazec za povratne informacije za WPForms. Toda posebej za vas sem pripravil še en pregled enega brezplačnega vtičnika, s katerim lahko naredimo pop-up obrazec za povratne informacije in vse enake čipe kot v prejšnjem. Imenuje se Kontaktni obrazec 7. Res je zelo močan in njen adut je, da je popolnoma BREZPLAČEN!
Lahko je tudi prilagodljiv, to je, da se obrazec za povratne informacije prilagodi velikosti zaslona vaše naprave.
Torej, za vsak slučaj, tako da veste, da soJ
Kako narediti obrazec za povratne informacije o stiku s kontaktnim obrazcem 7
Še naprej razumemo vprašanje ustvarjanja obrazcev za sprejemanje aplikacij z vašega spletnega mesta. Pred seboj imamo še en vtičnik za obrazec za WordPress, imenovan Contact Form 7. Namestimo ga na naš blog in aktiviramo, kako to lahko storimo.

Je že nameščen na mojem spletnem mestu, ne na tem blogu. Postopek je standarden. Zdaj moramo iti na skrbniško ploščo spletnega dnevnika in ustvariti nov obrazec, ki nam bo zbral aplikacije in druge koristne informacije. Pojdite na razdelek »Kontaktni obrazec 7« -\u003e Dodaj novo.

Super! Zdaj ji najdemo primerno ime, v mojem primeru je veliko teh kontaktnih obrazcev. Izbrali bomo enega, na primer obrazec za naročanje za promocijo spletnega mesta.

Na kratko vam povem, kaj potrebujemo tukaj. Najprej se moramo odločiti, koliko polj obrazcev želimo narediti. Takoj moram reči, da vam ni treba narediti 100500 polj in to je nesmiselno iz preprostega razloga, ker bodo ljudje zaprli vaše spletno mesto in ne pustili zahteve. Ta korak morajo poenostaviti. Če to razmislite, moramo od osebe, ki:
- Njegovo ime za naslov (osebna pritožba)
- Poštni naslov (povratne informacije, kam mu poslati ponudbo)
- Telefonska številka za klic takoj (če se to hitro zgodi, bo tako ali tako postala vaša stranka)
- Pravzaprav gumb "Pošlji"
To so osnovni podatki, druge pa lahko že ugotovite med dopisovanjem ali telefonskim pogovorom. Je to logično? Mislim, da je tako. Premik naprej.
Ustvarjanje polj za kontaktne obrazce v vtičniku za obrazec 7
Tako smo se odločili za število polj, zdaj moramo ta polja izdelati. Naslednji zavihki so nam na voljo:
- Besedilo (poljubno besedilno polje, na primer »ime«, »zastavi vprašanje« ali katero koli drugo ime, ki ga boste zbrali v tem polju)
- E-pošta (uporabnik ima samo en namen)
- URL (naslov spletnega mesta bo vnesen v to polje, druge vrednosti niso sprejemljive; napaka bo ustvarjena)
- Tel (polje s telefonsko številko za naš obrazec za povratne informacije WordPress, številske vrednosti so sprejemljive, besedilo bo napako)
- Število (Številčno območje vrednosti, ki ga lahko na primer uporabite za ceno: "koliko ste pripravljeni plačati za spletno mesto? Od 23.000 do 120.000 rubljev")
- Datum (Navedemo datum, od katerega datuma do katerega datuma. Primer: "Rezerviranje avtomobila od 13.04.2016 do 25.04.2016")
- Območje besedila (območje besedila, tukaj lahko vnesete besedilo kot komentar)
- Spustni meni. Vidite na mojem blogu, lahko vidite. Na koncu vsakega članka uporabnikom ponudim izdelavo preprostega spletnega mesta ali spletne trgovine. Takšna funkcionalnost zagotavlja to možnost.
- Potrditvena polja (več možnosti, na primer: izdelava spletnega mesta + logotipa + promocija + kontekstno oglaševanje)
- Izbirni gumbi (Izbira enega predmeta, na primer: "Naročite bodisi kontekstno oglaševanje ali ciljno usmerjeno")
- Sprejemanje (Sprejmite pogoje pogodbe, tj. Informacije o uporabnikih, kot javna ponudba)
- Kviz (kviz - niz kratkih vprašanj, lahko vstavite tudi v kontaktni obrazec).
- reCaptcha (Potrditev, da niste robot in da ne boste neželeni.) Dobra zaščita pred neželeno pošto. Opomba: ta možnost deluje, če ste povezali vtičnik Really Simple Captcha.
- Datoteka (Če želite uporabnikom dati možnost, da vam naložijo datoteko, na primer: "Priloži TK na razvojno mesto").
- Pošlji (pošlji podatke na e-pošto)
Tako smo se odločili za polja, vrednost vsakega, ki ga tudi poznate. Začnimo z izdelavo našega kontaktnega obrazca za WordPress.
V spodnjem primeru sem uporabil 2 polja: Ime, E-pošta. V skladu s tem boste potrebovali te zavihke:

S klikom na jeziček z besedilom (Besedilo) vstopimo v pogovorno okno:

Tu moramo klikniti potrditveno polje Vrsta polja - Obvezno. Narejeno je bilo tako, da če uporabnik v njem ne vnese imena, potem vam ne bo mogel poslati prijave, bo prišlo do napake pri pošiljanju, če niso vsa polja pravilno izpolnjena.
Nato boste videli kratko kodo za vstavljanje tega polja in zraven je modri gumb "Vstavi oznako". Tako dodate eno novo polje obrazca za stik.
Da se ne zmedete, sem poudaril v slogu. Spodaj oznaka:
< div class = "col-md-4" > < label class = "sr-only" > Polno ime< / label > [besedilo * besedilo - razred 658: obrazec - nadzor nadomestnega mesta "(! LANG: vaše ime" ] !}< / div > |
In tukaj je zaslon:

Podobno operacijo izvedemo za polje "E-pošta". Kliknemo na ustrezen zavihek in v takem pogovornem oknu pridemo sem.

Vsekakor se ne razlikuje od prejšnjega, samo ponovite naša dejanja z vami. Tudi moje e-poštno polje ima slog. Spodaj navajam kodo:
< div class = "col-md-4" > < label class = "sr-only" > Polna e-pošta< / label > [email * email - 447 class: form - control placeholder "(! LANG: Your Email" ] !}< / div > |
In tukaj je zaslon:

In končno, gumb Pošlji. Vse imam v slogih.
< div class = "col-md-4" > [oddaj razred: btn - ravni razred: col - xs - 12 "naročilo"]< / div > < / div > |
Pomembna opomba:Dragi prijatelji, v tem primeru uporabljam prilagodljive sloge za ustvarjanje obrazca za stik na WordPressu, torej lahko sprejme kakršno koli obliko velikosti zaslona.

Gumb, ki ga boste videli v zgornjem desnem kotu. Zagotovo ne boste zgrešili. 🙂
Del dela, ki smo ga opravili, zdaj preidemo na naslednjo stopnjo.
Nastavitev poštnega naslova za sprejemanje aplikacij
Na tem koraku moramo narediti nekaj nastavitev, tako da bodo črke prešle k nam v prejeto pošto. Kako to doseči bom opisal v nadaljevanju.
Klikniti moramo na velik zavihek "Pismo". Po predlogi obrazca bo druga.

Prva stvar, ki jo boste videli, so vaše oznake, ki ste jih dodali, vstaviti jih moramo v telo sporočila, nadomestili bodo podatke, ki jih uporabnik vnese iz obrazca. Mislim, da sem razumljivo razložil.
Zdaj na poljih:
- Do (Kje bo aplikacija poslana, v mojem primeru je to moj poštni naslov, lahko navedete več naslovov, kamor pošiljate vloge)
- From (polje From, tj. Vrednost bo nadomeščena, da aplikacija prihaja z mojega studijskega mesta)
- Predmet (Uporablja se za določitev, iz katere oblike prihaja aplikacija, v našem primeru pa gre za prijavo na obrazcu za promocijo spletnega mesta).
- Dodatne glave (Dodatne glave, ne dotaknemo se jih, potrebne so za pravilno oddajo obrazca)
- Telo sporočila (telo sporočila, tukaj navedete, od koga je pismo prispelo in s katerega naslova, na primer: "Od: Ivan" "Poštni naslov: vasya @ mail. ru »)
- Priloge datotek (Ne dotikajte se prilog datoteke)
Zdaj moramo nastaviti obvestila o uspešnem ali neuspešnem pošiljanju pisem iz kontaktnega obrazca WordPress.
To bodo sporočila, ki bodo uporabniku prikazana kot odgovor na njegova dejanja z obrazcem. Privzeto so v angleščini. Za vas sem naredil prevod v ruščino, ki je najbolj potreben. Teh bo več kot dovolj, in če ne, vam bo pomagal Google prevajalec. Torej začnimo.

- Če je bilo sporočilo uspešno poslano: »Vaše sporočilo je bilo uspešno poslano. Hvala. "
- Če je bilo sporočilo napačno poslano iz obrazca: “Napaka pri pošiljanju sporočila. Poskusite znova pozneje ali se obrnite na skrbnika spletnega mesta. "
- Napaka pri polnjenju: »Napake pri polnjenju. Preverite vsa polja in jih ponovno pošljite. "
- Poslani podatki so opredeljeni kot neželena pošta: »Napaka pri pošiljanju sporočila. Poskusite znova pozneje ali se obrnite na skrbnika spletnega mesta. "
- Sprejeti je treba nekatere pogoje: "Prosimo, sprejmi pogoje za nadaljevanje."
- Nekatera polja morajo biti izpolnjena: "Prosimo, da izpolnite zahtevano polje."
- Dolžina znakov v polju je presežena: "Preveč podatkov je podanih."
- Premajhna dolžina znakov v polju: "Premalo podatkov je določeno."
- Neveljavna oblika datuma: "Oblika datuma ni veljavna."
- Zgodnji datum v najnižji omejitvi: "Datum je prezgodaj."
- Najkasnejši datum: "Datum je prepozen."
- Neuspešen prenos datoteke: "Datoteke ni mogoče naložiti."
- Nepooblaščena vrsta datoteke: "Ta vrsta datoteke ni dovoljena."
- Nalaganje prevelike datoteke: "Ta datoteka je prevelika."
- Napaka datoteke ni uspela zaradi napake PHP: »Nalaganje datoteke ni uspel. Prišlo je do napake. "
- Oblika številke, ki jo vnese pošiljatelj, je napačna: "Format številke je napačen."
- Število je manjše od najnižje omejitve: "Ta številka je premajhna."
- Število je večje od najvišje omejitve: "Ta številka je prevelika."
- Pošiljatelj ni vnesel pravilnega odgovora na vprašanje: "Vnesli ste napačen odgovor."
- E-poštni naslov, ki ga je vnesel pošiljatelj, je napačen: "Neveljavna e-pošta."
- URL, ki ga vnese pošiljatelj, ni veljaven: „Neveljaven URL.“
- Telefonska številka, ki jo je vnesel pošiljatelj, je napačna: "Neveljavna telefonska številka."

Zelo dobro. Končali smo z oblikovanjem obrazca, zdaj ga morate vstaviti na spletno mesto. Če želite to narediti, pojdite na obstoječo stran ali ustvarite novo. V svojem primeru vam bom prikazal primer obstoječega obrazca na strani mesta WordPress.
Ker naš obrazec zbira prijave za promocijo spletnega mesta, bomo prešli na podobno stran.
Če želite prilepiti naš kontaktni obrazec, moramo kopirati kratko kodo, ki mu jo je dodal vtičnik. Na voljo je pod imenom vašega obrazca.

Ko pojdite v urejevalnik besedil (ne vizualno), kopirajte in prilepite na našo stran. Predstavljeno na spodnjem posnetku zaslona:

Shranili bomo svojo stran in videli, kaj se je zgodilo v brskalniku:

Super! Zdaj poskusimo oddati obrazec, ne da bi karkoli izpolnili. In tukaj je tisto, kar bomo videli.

Pri oddaji obrazca je prišlo do napake, ker uporabnik ni vnesel zahtevanih podatkov v polja. Zdaj vpišemo pravilne podatke in poglejmo, kaj se v tem primeru zgodi. 
Kliknite Pošlji in tako piše naš obrazec:

Zdaj pa poglejmo, kako izgleda naša aplikacija. Pridejo na moj elektronski naslov. Preverite dostavo:
Pojdimo notri in se prepričamo, da so kodiranje in vsi podatki pravilni.

Vse je v redu. Obrazec deluje pravilno in pošilja podatke. Zdaj lahko zbiramo prijave, ki vam bodo prišle, ko se boste zaposlili, če govorimo o regionalni promociji.
Tako smo govorili o tem, kako narediti kontaktni obrazec na WordPressu na strani spletnega mesta. Zdaj vam bom povedal, kako to storiti prilagodljivi obrazec za povratne informacije s pomočjo vtičnika Kontaktni obrazec 7.
Izdelava odzivnega obrazca za povratne informacije WordPress
Da bi naš obrazec postal prilagodljiv, to je "gumijast", moramo povezati še en vtičnik ali bolje rečeno njegov dodatek v Kontaktni obrazec 7 - imenuje se Bootstrap Contact Form 7. Namestite in samo aktivirajte in to je to - deluje. Z njim ni treba nastaviti nobenih nastavitev. Nameščen in pozabljen.

V naslednjem koraku vam bom povedal, kakšne spremembe je treba izvesti, da bo naša oblika postala pojavna in prilagodljiva. Podobno izvedbo sem izvedel na glavni strani svojega studijskega mesta. Če želite to narediti, pojdite na predlogo index.php, ki se nahaja v razdelku "Videz - urejevalnik". Delovali bomo samo s kodo, ročno.
Naš pojavni obrazec se bo pojavil v modalnem pogovornem oknu, kot je ta:

Za dosego tega rezultata boste potrebovali naslednjo kodo, v celoti jo bom predstavil v delčku:
Naročilo
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" > Naročilo< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" > & časi;< / span > < span class = "sr-only" > Zapri< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" > Pustite aplikacijo< / h4 > < / div > |
Pozdravljeni prijatelji! V tej lekciji bomo govorili ustvarjanje obrazca za povratne informacije, ali kot pravijo v ljudstvu "Kontaktni obrazec".
Danes bomo z vami obravnavali, kako ustvariti v nekaj minutah enostavno, lepa in funkcionalna obrazec za povratne informacije z mojim najljubšim dodatkom Kontaktni obrazec 7 .
Poskušal bom čim bolj podrobno razložiti vse faze nastavitve kontaktnega obrazca in v zvezi s tem bo lekcija precej dolga 🙂
Ustvarjanje kontaktnega obrazca v WordPressu
Na samem začetku želim opozoriti, da je vtičnik Contact Form 7 russificiran in z njim ne boste imeli težav. Kot dokaz mojih besed je morda dejstvo, da je bil ta vtičnik prenesen VEČ KOT 25 milijonov ČASOV !!!
In tako, začnimo. Če želite ustvariti obrazec za povratne informacije morate narediti naslednje:
1. Namestite in aktivirajte vtičnik Contact Form 7. Kako namestiti vtičnike lahko.
2. Po aktivaciji pojdite na Kontaktni obrazec 7 -\u003e Obrazci.
3. V oknu, ki se odpre kopiraj vrstico s kodo za vstavitev.

4. Kopirano kodo prilepimo na stran, na katero želimo dodati obrazec za povratne informacije. Po lepljenju kode sprememb ne pozabite shraniti s klikom na gumb "Osveži".

Takole rezultat dodate kontaktni obrazec za pridobitev:

Končano! Nastavili ste delovna uniforma povratne informacije na vašo spletno stran!
Kot vidite, skupno čez nekaj minut lahko enostavno postavite obrazec za povratne informacije na spletnem mestu. Temu lahko daste konec, toda za tiste, ki s standardnim obrazcem niso zadovoljni in želijo ustvariti povsem novo kontaktni obrazec z drugimi polji in funkcijami - priporočam preberite lekcijo do konca.
Če želite ustvariti nov obrazec, se morate najprej odločiti, katera polja v njem potrebujemo. V tej vadnici bomo kot primer ustvarili preprosto obrazec za povratni klic.
Če želite to narediti, moramo imeti v obrazcu naslednja polja:
- Ime (obvezno polje)
- Priimek
- Telefon (obvezno polje)
- Polje z izbiro primernega časa za klic
Ko se odločimo za polja, nadaljujemo z izdelavo obrazca:
1. Pojdi na Kontaktni obrazec 7 -\u003e Dodaj novo.

2. V oknu, ki se odpre, kliknite "Dodaj novo". Po potrebi izberite jezik s spustnega seznama spodaj. Avtor privzeti jezik bo ruščina.

3. Po kliku gumba boste preusmerjeni na stran na kateri urejevalnik obrazcev.
Na samem vrhu strani je polje, v katerem pišemo ime nova oblika. V Predloga obrazca vidimo standardna polja obrazca, ki so ustvarjena privzeto.

Spodaj vidimo nastavitve dopisa, ki vam pride po pošti, potem ko je nekdo na spletnem mestu poslal naročilo iz obrazca. V teh nastavitvah lahko na primer spremenite ali dodate e-pošto, do katere bodo prispele zahteve iz obrazca na vašem spletnem mestu. V predloga pisma informacije, ki bodo prikazane znotraj pisma, so konfigurirane.

4. Ko smo se površno seznanili s strukturo urejevalnika, nadaljujemo z ustvarjanjem novega obrazca. Za to potrebujemo ODSTRANITE iz predloge obrazca vse vrstice razen gumba »Pošlji«in v predlogi pisma odstraniti vse v celoti . Po odstranitvi morate dobiti to:

5. Zdaj moramo ustvariti nova polja: Ime (obvezno) Priimek, Telefonska številka(obvezno) Priročen čas klica.
Začnite z ustvarjanjem polja. da vnesete ime, ki mora biti obvezna. Če želite to narediti, pritisnite gumb Ustvari oznakoin izberite Besedilno polje.

V nastavitvah novega polja postavite kljukico, ki je potrebna le, če je potrebno polje. Nato kopirajte ustvarjeno kodo v predlogo obrazca na desni in naslednjo kodo kopirajte v črko predlogo. Za boljše razumevanje si oglejte spodnjo sliko za komentarje in puščice.

6. Ko dodamo polje za vnos imena, kliknite Ustvari oznako -\u003e besedilno polje in po analogiji ustvarite polje Priimek in Telefonska številkas kopiranjem in lepljenjem kode v predlogo obrazca in predlogo črk. Razlika je le v polju Priimekvam ni treba potrditi polja .
Ko dodate polja Ime, Priimek in Telefon, bo urejevalnik obrazcev izgledal tako:

7. Zdaj ustvarite polje Priročen čas klica. Če želite to narediti, kliknite Ustvari oznako in izberite "Spustni meni".

Na polju Izbira v vrstico pišemo po eni možnosti, v našem primeru je ta čas od 8-00 do 18-00 z razmikom dveh ur. Po izpolnitvi kopirajte ustrezne vrstice kode v predlogo obrazca in predlogo črke.
Na koncu bi morali dobiti takole:


9. Kopirajte kodo obrazca in jo prilepite na stran, kjer jo potrebujete. Če ste vse naredili pravilno, morate dobiti ta obrazec za povratni klic:

Ko uporabnik z vašega spletnega mesta naroči povratni klic, bo pismo prispelo na vašo pošto s to vsebino:

KONČNO!Tako smo ustvarili z vami obrazec za vrnitev klica iz nič.
Strinjam se, da se nekaterim vse lahko zdi zelo zapleteno in strašljivo, vendar bo tak občutek obstajal le, dokler ne bo ustvarjen prvi kontaktni obrazec iz nič.
V večini primerov je standardni obrazec za povratne informacije, ki ga vtičnik po privzetku ustvari takoj po namestitvi in \u200b\u200baktiviranju.
Upam, da vam je bila ta vadnica koristna in ste ugotovili vtičnik Contact Form 7.
Če imate vprašanja med ustvarjanjem obrazca ali se vam kaj ne bo zgodilo - napišite in postavite vprašanja v komentarjih.
In to si zapomnite obrazec za povratne informacije na spletnem mestu - obvezen atribut na strani za stike.
Pozdravljeni prijatelji! V tej lekciji bomo govorili o ustvarjanju obrazca za povratne informacije ali kot ljudje pravijo "kontaktni obrazec". Danes se bomo z vami ukvarjali, kako v nekaj minutah ustvariti preprost, lep in funkcionalen obrazec za povratne informacije s pomočjo mojega najljubšega vtičnika Contact Form 7. Poskusil bom čim bolj razložiti vse korake nastavitve kontaktnega obrazca, zato bo pouk precej dolg :) Ustvarjanje obrazca za stik v WordPressu Na samem začetku želim opozoriti, da je vtičnik Contact Form 7 russificiran in z njim ne boste imeli težav. Kot dokaz mojih besed dejstvo, da je ta vtičnik ...
Pregled
Glasujte za lekcijo
100
Ocena
Rezultat: Spoštovani bralci! Ne bodite preveč leni, da glasujete in pustite komentar. Tako lahko razumem koristnost lekcij in člankov ter izboljšam njihovo kakovost v prihodnosti. Hvala vnaprej!
Obrazec za povratne informacije je prisoten na vsakem spletnem mestu, je nekaj kot sestavni del spletnega vira. Ker služi kot pritožba upravitelju s kakršnim koli predlogom ali zahtevkom na področju njihovih interesov. In takšni primeri se pogosto zgodijo, še posebej, če ste podjetje, organizacija ali samo zasebna podjetja, ki izdelujejo izdelek.
Če želite ustvariti obrazec za povratne informacije o WordPressu, vam ni treba sami napisati kode ali naročiti strokovnjaka, da jo napiše. To je že bilo izvedeno, celo večkrat pa morate samo izbrati vtičnik, ki ustreza vašim zahtevam. Članek obravnava 5 bolj priljubljenih vtičnikov, ki so povpraševani na ustrezni ravni.
Eden najpogosteje uporabljanih vtičnikov za ustvarjanje obrazcev za povratne informacije je Kontaktni obrazec 7. Hitro je pridobil na popularnosti zaradi svoje preprostosti pri prilagajanju vsebine obrazca. Poleg tega podpira filtriranje neželene pošte in omogoča namestitev CAPTCHA s pomočjo dodatnega vtičnika Really Simple CAPTCHA. Vtičnik podpira tudi Ajax tehnologijo, ki ne obnovi spletne strani pri obdelavi zahteve.
Po namestitvi in \u200b\u200baktiviranju kontaktnega obrazca 7 se na nadzorni plošči prikaže nov zavihek za upravljanje obrazcev. Če želite najti skupni jezik z njim, vam ni treba dolgočasiti, na voljo sta tudi večjezični vtičnik in ruščina. Kontaktni obrazec je oblikovan glede na temo, ki ste si jo zadali, vendar jo lahko z znanjem CSS uredite po svojem okusu.
Obrazec vzorca
2. Izdelovalec obrazcev
Form Maker je sodobno in napredno orodje za hitro ustvarjanje oblik komunikacije. Ponuja veliko vrst polj, namestitev captcha, predloge gotovih obrazcev, odprto kodo za urejanje slogov, rezultat pa je mogoče takoj videti v predogledu. Ko pridobite komercialno različico, bo na voljo integracija z Google Zemljevidi ter polje za nalaganje datotek. Vtičnik podpira veliko število jezikov.
Obrazec vzorca
3. Hitri varen kontaktni obrazec
Enostaven in hkrati močan obrazec za povratne informacije ima številne pozitivne funkcije in nastavitve. Ni vam treba skrbeti za poplave neželene pošte, ker vtičnik podpira Akismet in omogoča namestitev CAPTCHA. Možen je tudi izvoz in uvoz nastavitev, preusmeritev uporabnika po pošiljanju pisma na kateri koli naslov, pošiljanje datotek, urejanje slogov in še veliko več. Delni ruski prevod.
Obrazec vzorca
4. Izdelovalec vizualnih obrazcev
Zelo priročen in preprost obrazec za povratne informacije. Vse nastavitve in funkcije so na voljo na eni strani, kar ustvarja enostavno upravljanje. Ima veliko polj, ki jih je enostavno dodati z enim klikom. Obstaja tudi možnost preusmeritve po pošiljanju pisem, preprečevanje neželene pošte, prilagodljivost obrazca in še veliko več.
Okno z nastavitvami.
Obrazec vzorca
5. Obrazci gladkega stika
Zelo preprosta oblika v njem ni kopice nastavitev, ogromne funkcionalnosti, le 4 polja in nič več. Vtičnik se od preostalega razlikuje po tem, da se oblika prikaže skozi pripomoček in ustvari učinek plavajoče ali drsne oblike na strani. Ob pritisku se gladko pojavi na strani, na vrhu itd. odvisno od vaših nastavitev.
Obrazec vzorca




