Форма обратной связи без плагина для wordpress. Создаем красивую форму обратной связи WordPress. Теория: Зачем нужна форма обратной связи
Это очередная статья о том, как сделать ваш сайт на базе WordPress чуть лучше, информативнее и привлекательнее. И сегодня вы узнаете как организовать на сайте WordPress обратную связь без помощи плагинов.
Форма обратной связи — это один из важнейших элементов на сайте, очередной шаг навстречу посетителю. А посетители — это самое важное для любого сайта. Поэтому, и я считаю, вы со мной согласитесь, страница с формой обратной связи обязательна к установки на каждый сайт!
И в этой статье я подробно остановлюсь на том, как же добавить форму обратной связи на сайт WordPress.
Перед тем, как приступить непосредственно к созданию формы, нужно поставить цели, определиться что будет включать в себя форма, какие поля необходимы.
Форма должна быть наглядной и понятной.
Обычно, достаточно бывает следующего набора полей:
- Адрес электронной почту (e-mail)
- Тема сообщения
- Текст сообщения
Задачи поставлены, приоритеты расставлены, поля для формы определены. Можно приступать непосредственно к созданию.
Создаем форму обратной связи для сайта на базе WordPress
- Создаем новый файл contact.php
- Открываем его в своем любимом текстовом редакторе и копируем в него следующий код \n\n" . __("Messege", "theme_textdomain") . ":\n$messege\n\n--\n" . __("This mail is sent via contact form on ", "theme_textdomain") . get_bloginfo("name") . "\n" . get_bloginfo("url"); $headers = "From: $name"; $headers = "Reply-To: $email"; /* $headers = "To: $emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["email"], $_POST["subject"], $_POST["messege"], $_POST["control"]); } } ?>
Все готово к работе.
Как добавить форму обратной связи на страницу WordPress
- Создаем новую страницу
- Вводим название страницы — например, «Обратная связь»
- В поле содержимого вставляем короткий код [ contact ]
- Опубликовываем страницу
- Пользуемся
Как русифицировать форму обратной связи WordPress
По-умолчанию все сообщения и подписи в форме будут отображаться на английском языке.
Но в код добавлена возможность для перевода всех сообщений и подписей. Для этого нужно заменить все вхождения theme_textdomain на значение для вашей темы, и добавить перевод требуемых строк в файл локализации. К сожалению описание про работе с файлами локализации выходит за рамки данной статьи, но если у вас появятся вопросы, задавайте.
А для новичков и самых любознательных объясню в двух словах что делает вышеприведенный код.
Первая часть кода проверяет форму на наличие незаполненных полей и на наличие ошибок в заполненных полях. При их отсутвии введенное сообщение отправляется посредством e-mail администратору сайта.
If (isset($_POST["submitted"])) { if (trim($_POST["contactName"]) === "") { $nameError = __("Please enter your name", "theme_textdomain"); $hasError = true; } else { $name = trim($_POST["contactName"]); } if (trim($_POST["email"]) === "") { $emailError = __("Please enter your email address", "theme_textdomain"); $hasError = true; } else if (!preg_match("/^[[:alnum:]]*@+\.{2,4}$/i", trim($_POST["email"]))) { $emailError = __("You entered an invalid email address", "theme_textdomain"); $hasError = true; } else { $email = trim($_POST["email"]); } if (trim($_POST["messege"]) === "") { $commentError = __("Please enter a message", "theme_textdomain"); $hasError = true; } else { $messege = stripslashes(trim($_POST["messege"])); } if (trim($_POST["control"]) != "31") { $controlError = __("Enter the correct answer to the question", "theme_textdomain"); $hasError = true; } else { $control = trim($_POST["control"]); } if (!isset($hasError)) { $emailTo = get_option("admin_email"); if (trim($_POST["subject"]) != "") { $subject = trim($_POST["subject"]); } else { $subject = ""; } $body = __("From", "theme_textdomain") . ": $name <$email>\n\n" . __("Messege", "theme_textdomain") . ":\n$messege\n\n--\n" . __("This mail is sent via contact form on ", "theme_textdomain") . get_bloginfo("name") . "\n" . get_bloginfo("url"); $headers = "From: $name"; $headers = "Reply-To: $email"; /* $headers = "To: $emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["email"], $_POST["subject"], $_POST["messege"], $_POST["control"]); } }
Следующая часть кода отвечает за проверку результа отправки сообщения, и вывода соответствующего сообщения
If (isset($emailSent) && $emailSent == true) { ?>
И соответственно оставшаяся часть исходного кода отвечает за вывод самой формы на экран
Будьте осторожны! При смене темы оформления на вашем сайте, страница с формой обратной связи перестанет работать. Вам нужно будет вручную скопировать файл contact.php в директорию с новой темой и настроить перевод и оформление.
От автора:
приветствую вас, уважаемые читатели. Если вам понадобилась форма обратной связи на сайт WordPress, тогда эта статья именно для вас. После прочтения статьи вы узнаете, как сделать форму обратной связи на WordPress, при этом сделать легко, быстро и качественно.
Итак, для решения поставленной задачи мы будем использовать плагин формы обратной связи, который называется Contact Form 7. Не знаю, почему автор выбрал именно такое название, точнее порядковый номер в названии, возможно, это его счастливое число
Как бы то ни было, плагин Contact Form 7 для WordPress — это один из популярнейших плагинов как среди плагинов для создания формы обратной связи WordPress, так среди любых других. И действительно, более миллиона установок — цифра говорит сама за себя. Оценка плагина достаточно высока — 4,5 звезды, что отметает все сомнения по его использованию. К тому же плагин уже русифицирован, поэтому вам не придется переводить поля формы и сообщения на русский язык.
УСТАНОВКА ПЛАГИНА CONTACT FORM 7 ДЛЯ WORDPRESS
Ну что же, давайте пройдем стандартный процесс установки. Кстати, если вы никогда еще не устанавливали плагины, тогда обязательно ознакомьтесь со статьей «WordPress. Установка плагинов», в которой найдете все возможные способы установки плагинов.
В админке сайта переходим в раздел Плагины — Добавить новый и в строку поиска вводим название плагина — «contact form 7″. Первый найденный плагин формы обратной связи — нужный нам вариант.

Жмем кнопку Установить и активируем плагин. После установки в меню появится новый раздел Contact Form 7 с несколькими пунктами.

Первый пункт Формы содержит список текущих форм на вашем сайте и позволяет управлять ими: редактировать или удалить. Готовая форма представляет из себя ни что иное, как шорткод (короткий код), который можно вставить в запись, страницу или даже виджет. Этот шорткод будет развернут на странице в полноценный код формы. В плагине уже предустановлен пример формы обратной связи, давайте скопируем ее шорткод и вставим его, к примеру, на страницу контактов. После этого перейдем на страницу и увидим на ней уже готовую рабочую форму обратной связи WordPress.

Можем попробовать заполнить форму и отправить ее, письмо будет доставлено на адрес email, указанный в настройках профиля администратора. Обратите внимание, плагин Contact Form 7 не просто предлагает обычную стандартную форму обратной связи. Нет, плагин позволяет гибко ее настраивать. К тому же, форма отправляется без перезагрузки страницы, что является дополнительным плюсом. Ну и, конечно же, валидация полей формы, возможность указать обязательные для заполнения поля — это еще один огромный плюс.
НАСТРОЙКА ФОРМЫ ОБРАТНОЙ СВЯЗИ ДЛЯ WORDPRESS
Ну что же, мы использовали уже готовую форму. А как насчет ее изменения? Возможно ли это и легко ли сделать это? Ответ — да — на оба вопроса. К примеру, я хочу убрать из формы поле Тема, как это сделать? Перейдем к редактированию формы в меню плагина Формы и увидим следующую картину.

Для того, чтобы убрать тему, достаточно убрать 2 соответствующие строки, обведенные рамкой на скриншоте. Здесь интересна вторая строка: . Как вы уже догадались, это ни что иное, как шорткод, который и разворачивается в поле формы. В данном случае это поле типа text со значение атрибута name — your-subject.
Если, к примеру, речь идет о текстовой области ниже, то ее шорткод выглядит так: . Здесь textarea — это тег textarea формы, а your-message — имя данного элемента формы. Все просто.
Здесь вы можете задать вполне логичный вопрос: а что делать с прочими элементами формы? Как узнать, какой шорткод отвечает, скажем за выпадающий список? Здесь тоже ничего сложного нет. Над полем шаблона редактируемой формы есть кнопки, кликнув по которым мы добавим необходимые элементы в форму.

Ну а если все же возникнут сложности, тогда вам поможет документация к плагину , где можно найти множество примеров.
Итак, давайте в качестве примера удалим тему сообщения и добавим список с вариантами выбора темы сообщения. Для создания выпадающего списка кликнем по кнопке drop-down menu. В открывшемся модальном окне заполняем форму. Ключевым является поле Options, в которое мы вводим варианты для выпадающего списка. Каждый вариант с новой строки. Прочие поля формы должны быть интуитивно понятны. Например, если мы отметим чекбокс в поле Field type (Required field), то тем самым сделаем создаваемое поле формы обязательным для заполнения. Чекбокс Allow multiple selections позволяет создать список с возможностью выбора нескольких вариантов, а чекбокс Insert a blank item as the first option создаст первым пустой вариант в списке. Поля Id и Class говорят сами за себя — это поля для добавления атрибутов id и class, позволяющих в дальнейшем оформить поле.

После создания списка с необходимыми вариантами в шаблоне формы появится новое поле.

Сохраняем шаблон и пробуем протестировать новую форму обратной связи. На сайте форма действительно изменилась, вместо текстового поля темы появился выпадающий список с вариантами выбора темы.

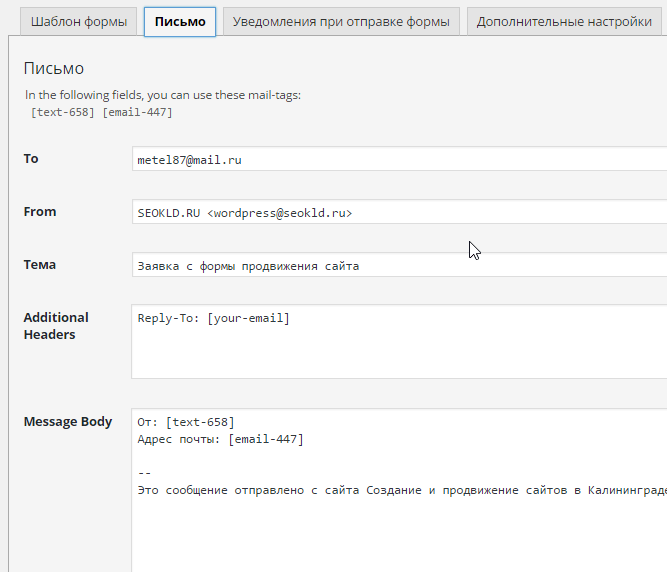
Давайте попробуем заполнить и отправить форму. Форма отправляется, но oops… в полученном письме нет выбранного варианта темы. Как так? Как исправить это недоразумение? Не волнуйтесь, исправляется это просто. Идем в редактирование формы и переключаемся на вкладку Письмо.

В этой вкладке настраивается формат письма, который приходит на email из формы обратной связи. На скриншоте в первой обведенной области мы видим список шорткодов (имен полей формы), которые используются в нашей форме обратной связи. Именно значения этих полей и подставляются в шаблон письма. Мы видим на второй отмеченной области, что для поля Тема осталось имя из прежнего поля. Также в поле Message Body указан прежний шорткод. Давайте заменим их соответствующим тегом из списка выше — . К слову, здесь же можем изменить и email получателя, он записан в поле To. Также можем изменить и прочие настройки ниже, все они подписаны и понятны.
Сохраняем изменения и пробуем отправить повторно письмо. Теперь форма обратной связи работает, как и положено, — на email приходит письмо с выбранной темой.
В следующей вкладке Уведомления при отправке формы мы можем настраивать сообщения об успехе или ошибках, возникающих при отправке формы.
ЗАЩИТА ФОРМЫ ОБРАТНОЙ СВЯЗИ
А что насчет спама, можете задать вы вполне резонный вопрос? Автор плагина позаботился и об этом. В разделе настроек плагина есть пункт Integration.

Здесь мы можем настроить сервис reCAPTCHA от Google. Для этого вам нужно будет перейти по указанной ссылке на соответствующий сервис Гугла и далее следовать инструкциям, чтобы получить необходимый ключ и интегрировать каптчу с вашим сайтом.
Для тех же, кто не хочет использовать сервис reCAPTCHA, плагин предлагает защиту от роботов в виде поля вопрос/ответ. Для добавления этого поля в шаблоне формы кликаем по кнопке quiz и заполняем форму точно так же, как мы это делали для выпадающего списка. Вопрос и ответ вводим через вертикальную линию.

После этого в форме обратной связи появится новое поле с одним из вариантов вопросов, которые вы набрали. Теперь, чтобы форма отправилась, необходимо дать верный ответ на вопрос.
Как видим, сделать форму обратной связи на WordPress — проще простого. Плагин Contact Form 7 позволяет построить форму практически для любых целей. Это может быть и форма обратной связи, и форма какой-нибудь заявки и т.д. Да, как я и говорил выше, форму можно вставить не только в запись или страницу, но и в виджет сайдбара. Для этого достаточно создать виджет Текст и вставить в него шорткод нужной формы. Ну а новые формы, как вы догадались, можно создавать в меню плагина Добавить новую.
На этом у меня все. Поиграйтесь с плагином Contact Form 7 для WordPress, попробуйте создавать различные формы, поверьте, там есть еще масса возможностей для исследования. Если же у вас возникнут вопросы, тогда я, как всегда, жду их в комментариях. Удачи!
Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.
Зачем вам нужна контактная форма WordPress?
Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
- – спам боты с завидной регулярностью выцепляют через свои парсеры адреса почты, где есть упоминание почтового домена и заносят его к себе в базу, чтобы потом слать вам нежелательную корреспонденцию. С другой стороны при использовании формы обратной связи для WordPress вы избавляетесь от проблемы засилия СПАМных писем на свой ящик.
- Полнота информации – при отправке почты люди не всегда посылают всю информацию, которая нужна вам. С помощью контактной формы вы сами определяете, какие поля вам нужны, чтобы облегчить пользователям возможность отправить вам письмо (имя, email, номер телефона, комментарий и многое другое).
- Экономия времени – форма обратной связи WordPress поможет вам сэкономить время. Помимо полноты информации, которую вы запросили у пользователя и которую он вам отправит, вы также можете указать, что ждет на следующем шаге, например «Ваша заявка будет рассмотрена в течение 24 часов» или Смотрите видео и много других полезностей.
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

Начнем-с, господа.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPress
На данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
- Во-первых это самый дружелюбный к новичкам плагин. Методом простого перетаскивания нужных блоков вы можете создать контактную форму в несколько кликов.
- WPForms Lite полностью бесплатен.
- Когда же вы будете готовы к более мощному функционалу и если он действительно для вас будет важным, тогда можете перейти на версию Pro.
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPress
Для этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:

Шаг 3: Создание контактной формы в WordPress
Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.

Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
Шаг 4: Настройка уведомлений и Подтверждений
После того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Форма подтверждения это то, что видят ваши пользователи, когда отправляют вам заявку с формы. Это может быть сообщение благодарности или вы их можете перенаправить на другую специальную страницу.
Форма уведомления – это сообщения, которые получаете вы, когда к вам приходит новая заявка или email письмо с вашего WordPress сайта.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.
Мы по умолчанию не ставили трогать и оставили как есть поле Формы Подтверждения с сообщением «Спасибо за ваше обращение». Однако, вы вправе поменять его на другой текст или перенаправить пользователя на отдельную страницу.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 🙂
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
Шаг 5: Добавление контактной формы WordPress на страницу
На данном шаге, когда вы построили и настроили форму обратной связи, нужно создать для нее отдельную страницу «Контакты», куда вы сможете ее поместить. Либо вы создаете новую, либо редактируете уже существующую страницу, где вы можете ее добавить.
Мы будем использовать простой шорткод для вставки формы на страницу. Просто кликните на кнопку «Add form» и выберите название вашей формы, чтобы вставить ее на страницу.

Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбар
Плагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
Для этого нам нужно перейти в раздел «Внешний Вид» (Appearance)-> Виджеты (Widgets). Там вы увидите предустановленный виджет плагина формы в левой части. Просто берем и обычным перетаскиванием задаем порядок отображения в нужной области в сайдбаре.

Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7
Продолжаем разбираться в вопросе создания форм для приема заявок с вашего сайта. Впереди у нас еще один плагин контактной формы вордпресс под названием Contact Form 7. Давайте его установим к себе на блог и активируем, как мы это умеем делать.

Она уже установлена на моем сайте, не на этом блоге. Процедура стандартная. Теперь нам нужно зайти в админку блога и создать новую форму, которая будет собирать нам заявки и другую полезную информацию. Переходим в раздел «Contact Form 7» -> Добавить новую.

Отлично! Теперь давайте дадим ей соответствующее название, в моем случае этих контактных форм очень много. Выберем одну, например «Форма заказа продвижения сайта»

Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
- Его имя, чтобы к нему обратиться (персональное обращение)
- Адрес почты (обратная связь, куда отправлять ему предложение)
- Номер телефона, чтобы сразу позвонить (если это произойдет быстро, то он в любом случае станет вашим клиентом)
- Собственно кнопка «Отправить»
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7
Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
- Text (Любое текстовое поле, например «Имя», «Задать вопрос», или любое другое название, которые вы будете собирать через это поле)
- Email (тут предназначение одно, чтобы пользователь ввел )
- URL (в это поле будет вводиться адрес сайта, другие значения не приемлемы, будет выдаваться ошибка)
- Tel (поле с телефонным номером для нашей формы обратной связи на WordPress, допустимы числовые значения, текст даст ошибку)
- Number (Числовой диапазон значений, можно применить, например, к цене: «сколько вы готовы заплатить за сайт? От 23000 до 120000 рублей»)
- Date (Указываем дату, с какого по какое число. Пример: «Бронирование автомобиля с 13/04/2016 по 25/04/2016»)
- Text Area (Текстовая область, сюда можно вводить текст в качестве комментария)
- Drop-Down Menu (Выпадающий список). Реализовано на моем блоге, можете посмотреть. В конце каждой статьи я предлагаю пользователям создание или простого сайта, или интернет магазина. Именно такой функционал обеспечивает данная опция.
- Checkboxes (множественный выбор, например: Сайт + Создание логотипа + продвижение + контекстная реклама)
- Radio buttons (Выбор какого-то одного пункта, например: «Вы заказываете или контекстную рекламу или таргетированную»)
- Acceptance (Принимаете условия соглашения, т.е пользовательская информация, типо публичной оферты)
- Quiz (Викторина – серия коротких вопросов, тоже можно вставить в контактную форму).
- reCaptcha (Подтверждение, что вы не робот и не будете спамить.) Хорошая защита от СПАМА. Примечание: данная опция работает, если вы подключили плагин Really Simple Captcha.
- File (Если вы хотите дать возможность пользователям загрузить вам файл, например: «Прикрепите ТЗ на разработоку сайта»).
- Submit (Отправить данные на почту)
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Затем вы увидите шорткод для вставки этого поля и рядом с ним синяя кнопка «Вставить тэг». Таким образом вы добавите одно новое поле контактной формы.
Чтобы вы не запутались я выделил его стилем. Код ниже:
< div class = "col-md-4" > < label class = "sr-only" > Full Name < / label > [ text* text - 658 class : form - control placeholder "Ваше имя" ] < / div > |
А вот скрин:

Аналогичную операцию проделываем для поле «Email». Кликаем на соответствующую вкладку и попадаем вот в такое диалоговое окошко.

Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
< div class = "col-md-4" > < label class = "sr-only" > Full Email < / label > [ email* email - 447 class : form - control placeholder "Ваш Email" ] < / div > |
А вот скрин:

И, наконец, кнопка «Submit» (Отправить данные). Она у меня вся в стилях.
< div class = "col-md-4" > [ submit class : btn - flat class : col - xs - 12 "Заказать" ] < / div > < / div > |
Важное примечание: Дорогие друзья, в этом примере я использую адаптивные стили для создания контактной формы на WordPress, т. е она может принимать формы любого размера экрана.

Кнопку вы увидите в правом верхнем углу. Уж точно не промахнетесь. 🙂
Часть работ мы сделали, теперь переходим к следующему этапу.
Настройка почтового адреса для приема заявок
На этом шаге нам нужно сделать некоторые настройки, чтобы письма уходили именно нам на наш почтовый ящик. Как этого достичь я расскажу ниже.
Нам необходимо нажать на большую вкладку «Письмо». Она будет второй после Шаблона формы.

Первое, что увидите, это ваши теги, которые вы добавили, их нам необходим вставить в тело письма, именно они будут подставлять данные, которые вводит пользователь с формы. Думаю, что объяснил доходчиво.
Теперь по полям:
- To (Куда будет отправляться заявка, в моем случае, это мой адрес почты, можно указывать несколько адресов, куда присылать заявки)
- From (Поле Откуда, т.е будет подставляться значение, что заявка идет с моего студийного сайта)
- Тема (Служит для определения, с какой формы приходит заявка, в нашем случае это заявка с формы продвижения сайта).
- Additional Headers (Дополнительные заголовки, их не трогаем, они нужны для корректности отправки формы)
- Message Body (Тело сообщения, здесь вы указываете, От кого пришло письмо и с какого адреса, например: «От: Ивана» «Адрес почты: vasya @ mail . ru »)
- File Attachments (Приложения к файлу, не трогаю)
Теперь нам необходимо настроить уведомления об успешной или неуспешной отправки письма с контактной формы WordPress.
Это будут сообщения, которые будут показываться пользователю в ответ на его действия с формой. По умолчанию они идут на английском языке. Я сделал перевод на русских самых необходимых для вас. Их будет более, чем достаточно, а если нет, то переводчик Гугла вам в помощь. Итак, приступим.

- При успешной отправки сообщения: «Ваше сообщение было отправлено успешно. Спасибо.»
- При некорректной отправке сообщения с формы: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Ошибка заполнения: «Ошибки заполнения. Пожалуйста, проверьте все поля и отправьте снова.»
- Отправленные данные определены как спам: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Некоторые условия должны быть приняты: «Пожалуйста, примите условия для продолжения.»
- Некоторые поля должны быть заполнены: «Пожалуйста, заполните обязательное поле.»
- Превышена длина символов в поле: «Указано слишком много данных.»
- Недостаточная длина символов в поле: «Указано слишком мало данных.»
- Неверный формат даты: «Формат даты некорректен.»
- Ранняя дата в минимальном пределе: «Указана слишком ранняя дата.»
- Поздняя дата в максимальном пределе: «Указана слишком поздняя дата.»
- Неудачная загрузка файла: «Не удалось загрузить файл.»
- Неразрешенный тип файлов: «Этот тип файла не разрешен.»
- Загрузка слишком большого файла: «Этот файл слишком большой.»
- Загрузка файла не удалась из-за ошибки PHP: «Отправка файла не удалась. Возникла ошибка.»
- Числовой формат, введенный отправителем, неверен: «Числовой формат некорректен.»
- Число меньше минимального предела: «Это число слишком мало.»
- Число больше максимального предела: «Это число слишком велико.»
- Отправитель не ввел корректный ответ на вопрос: «Вы ввели некорректный ответ.»
- Адрес e-mail, введенный отправителем, неверен: «Некорректный e-mail.»
- URL, введенный отправителем, неверен: «Некорректный URL.»
- Номер телефона, введенный отправителем, неверен: «Некорректный номер телефона.»

Очень хорошо. С настройкой формы мы закончили, теперь необходимо вставить ее на сайт. Для этого по уже известной технологии, зайдем на уже существующую страницу или создадим новую. В своем примере я покажу вам пример существующей формы на странице сайта WordPress.
Так как наша форма собирает заявки на продвижение сайта, то зайдем на аналогичную страницу.
Чтобы вставить нашу контактную форму, нам нужно скопировать, присвоенный ей плагином, шорткод. Он доступен под названием вашей формы.

Копируем и вставляем в нашу страницу, предварительно перейдя в текстовый редактор (не визуальный). Представлено на скриншоте ниже:

Сохраним нашу страницу и посмотрим, что получилось в итоге в браузере:

Супер! Теперь давайте попробуем отправить форму ничего в нее не заполнив. И вот, что мы увидим.

Произошла ошибка отправки с формы, поскольку пользователь не указал нужные данные в полях. Теперь давайте введем корректные данные и посмотрим, что у нас получится в этом случае.
Нажимаем отправить и вот, что пишет наша форма:

Теперь посмотрим, как выглядит наша заявка. Они приходят у меня на мэйловскую почту. Проверим доставку:
Зайдем внутрь, чтобы убедиться в корректности кодировки и всех данных.

Все просто отлично. Форма работает исправно и отправляет данные. Теперь мы можем собирать заявки, которые будут приходить вам когда вы займетесь , если мы говорим про региональное продвижение.
Итак, мы рассказали как сделать контактную форму на WordPress на странице сайта. Сейчас я расскажу как сделать всплывающую адаптивную форму обратной связи с помощью нашего плагина Contact form 7.
Делаем всплывающую адаптивную контактную форму обратной связи на WordPress
Для того, чтобы наша форма стала адаптивной, т.е «резиновой», нам необходимо подключить еще один плагин, а точнее его дополнение к Contact Form 7 – называется он Bootstrap Contact Form 7. Устанавливаем и просто активируем и все – он работает. С ним никаких настроек делать не нужно. Установили и забыли.

На следующем шаге я расскажу, какие изменения нужно внести, чтобы наша форма стала всплывающей и адаптивной. Подобную реализацию я сделал на главной странице своего студийного сайта. Для этого перейдем в шаблон index.php, который находится в разделе «Внешний Вид — Редактор». Мы будем работать только с кодом, вручную.
Наша всплывающая форма будет отображаться в модальном диалоговом окне примерно так:

Чтобы достичь этого результата вам понадобится следующий код, я представлю его полностью в сниппете:
Заказать
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" > Заказать< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" > & times ; < / span > < span class = "sr-only" > Close < / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" > Оставитьзаявку< / h4 > < / div > |
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи , или как еще говорят в народе «контактной формы» .
Сегодня мы разберем с вами как можно создать за несколько минут легкую , красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7 .
Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂
Создание контактной формы в WordPress
В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин скачали БОЛЕЕ 25 МИЛЛИОНОВ РАЗ!!!
И так, давайте приступим. Для создания формы обратной связи нужно сделать следующее :
1. Установите и активируйте плагин Contact Form 7 . Как устанавливать плагины вы можете .
2. После активации перейдите в Contact Form 7 -> Формы .
3. В открывшемся окне копируем строчку с кодом вставки.

4. Скопированный код вставляем на ту страницу, на которую мы хотим добавить форму обратной связи. После того как вставили код, не забудьте сохраните изменения нажав кнопку «Обновить» .

Вот такой результат добавления контактной формы по получим:

Готово! Вы установили рабочую форму обратной связи на свой сайт!
Как видите, всего за несколько минут можно с легкостью установить на сайт форму обратной связи. На этом можно и поставить точку, но тем, кого не устраивает стандартная форма и кто хочет создать полностью новую контактную форму с другими полями и возможностями — рекомендую читать урок до конца.
Для того, чтобы создать новую форму нужно для начала определиться какие поля в ней нам необходимы. В этом уроке в качестве примера мы будем создавать простенькую форму заказа обратного звонка .
Для этого нам нужно чтобы в форме были такие поля для заполнения:
- Имя (Обязательное поле для заполнения)
- Фамилия
- Телефон (Обязательное поле для заполнения)
- Поле с выбором удобного времени для звонка
После того как мы определились с полями, переходим к созданию формы:
1. Переходим в Contact Form 7 -> Добавить новую.

2. В открывшемся окне нажимаем кнопку «Добавить новую» . Если необходимо, выберите язык в выпадающем списке ниже. По умолчанию язык будет русским .

3. После нажатия кнопки вы перейдете на страницу, на которой находится редактор формы .
В самом верху страницу поле, в которое пишем название новой формы . В Шаблоне формы мы видим стандартные поля формы, которые создаются по умолчанию.

Ниже мы видим настройки письма, которое приходит на вашу почту после того, как кто-то отправил заказ с формы на сайте. В этих настройках, к примеру, можно изменить или добавить e-mail на который будут приходить запросы с формы на вашем сайте. В шаблоне письма настраивается информация, которая будет отображаться внутри письма.

4. После того, как мы поверхностно ознакомились с структурой редактора, переходим к созданию нашей новой формы. Для этого нам нужно УДАЛИТЬ из шаблона формы все строчки кроме кнопки «Отправить», а в шаблоне письма удалить все полностью. После удаления у вас должно получится так:

5. Теперь нам нужно создать новые поля: Имя (обязательное), Фамилия , Телефон (обязательное), Удобное время звонка .
Начинаем с создания поля для ввода имени , которое должно быть обязательное для заполнения. Для этого нажимаем кнопку «Сгенерировать тег» и выбираем Текстовое поле .

В настройках нового поля ставим галочку, которая необходима только в том случае, если поле должно быть обязательным для заполнения. Далее копируем сгенерированный код в шаблон формы справа, а следующий код копируем в шаблон письма. Комментарии и стрелки для лучшего понимания смотрите на изображении ниже.

6. После того, как мы добавили поле для ввода имени, нажимаем «Сгенерировать тег» -> Текстовое поле и по аналогии создаем поле Фамилия и Телефон , копируя и вставляя код в шаблон формы и шаблон письма. Отличие только в том, что для поля Фамилия ставить галочку для обязательного заполнения не нужно.
После добавления полей Имя, Фамилия и Телефон редактор формы будет выглядеть так:

7. Теперь создаем поле Удобное время звонка. Для этого нажимаем «Сгенерировать тег» и выбираем «Выпадающее меню» .

В поле Выбор пишем в строчку по одному варианту, в нашем случае это время с 8-00 до 18-00 с промежутками в два часа. После заполнения копируем соответствующие строчки кода в шаблон формы и шаблон письма.
В итоге у вас должно получиться вот так:


9. Скопируйте код формы и вставьте его на страницу, на которой вам нужна форма . Если вы все сделали правильно, у вас должна получится такая форма заказа обратного звонка:

После того как пользователь сделает заказ обратного звонка с вашего сайта, на вашу почту придет письмо с таким наполнением:

ГОТОВО! Вот мы с создали с вами форму заказа обратного звонка с нуля .
Согласен, что для некоторых все может показаться очень сложным и страшным, но такое ощущение будет только до первого создания контактной формы с нуля 😉
В большинстве случаев вполне достаточно и стандартной формы обратной связи, которая создается плагином по умолчанию сразу после его установки и активации.
Надеюсь этот урок был вам полезен, и вы разобрались с плагином Contact Form 7.
Если у вас будут возникать по ходу создания формы вопросы или что-то будет не получаться — пишите и задавайте вопросы в комментариях .
И помните, что форма обратной связи на сайте — обязательный атрибут на странице контактов .
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе "контактной формы". Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7. Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным:) Создание контактной формы в WordPress В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин…
Обзор
Проголосуйте за урок
100
Оценка
Итог: Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Форма обратной связи присутствует на каждом сайте, это что-то вроде неотъёмная часть веб-ресурса. Поскольку она служит обращением к администратору с каким-либо предложением или претензией в области своих интересов. А такие случаи бывают часто, тем более, если вы являетесь фирмой, организацией или просто частным предприятиям выпускающий какой-то продукт.
Для создания формы обратной связи на WordPress вам не придется самому писать код или заказывать у специалиста его написание. Это уже реализовано и даже неоднократно, все что нужно сделать лишь подобрать плагин, отвечающий вашим требованиям. В статье рассматривается 5 более популярных плагинов, которые пользуются спросом на должном уровне.
Одним из наиболее широко используемых плагинов для создания форм обратной связи является Contact form 7. Он быстро набрал популярность благодаря своей простоте в настраивание содержимым формы. Плюс поддерживает фильтрацию спама и позволяет установить CAPTCHA с помощью дополнительного плагина Really Simple CAPTCHA. Также плагин поддерживает технологию Ajax, что в обработке выполнения запроса веб-страница не перезагружается.
После установки и активации Contact form 7 в панели управления появиться новая вкладка для управления форм. Чтобы найти с ним общий язык долго возиться не придётся, плагин мультиязычный и русский имеется в том числе. Контактная форма стилизуется в зависимости от установленной вами темы, но со знаниями CSS возможно отредактировать на свой вкус.
Пример формы.
2. Form Maker
Form Maker является современным и продвинутым инструментом для быстрого создания форм связи. Он предлагает множество типов полей, установка капчи, шаблоны готовых форм, открытый код для правки стилей и результат можно сразу увидеть в предварительном просмотре. При обретении коммерческой версии будет доступна интеграция с Google Maps, а также поле загрузки файлов. Плагин поддерживает большое количество языков.
Пример формы.
3. Fast Secure Contact Form
Простая и в то же время мощная форма обратной связи имеет ряд положительных функций и настроек. Вам не придется беспокоиться о наводнении спама, потому что плагин поддерживает Akismet и позволяет установить CAPTCHA. Также есть возможность экспорта и импорта настроек, переадресация пользователя после отправки письма на любой адрес, отправка файлов, редактирование стилей и многое другое. Частичный русский перевод.
Пример формы.
4. Visual Form Builder
Очень удобная и простая форма обратной связи. Все настройки и функции доступны на одной странице что и создает удобство в управлении. Имеет множество полей, которые с легкостью добавляются при одном нажатие мыши. Также есть возможность переадресации после отправки письма, анти-спам, адаптивность формы и многое другое.
Окно настроек.
Пример формы.
5. Slick contact forms
Очень простая форма в ней нет кучи настроек, огромной функциональности, только 4 поля и ничего лишнего. Плагин отличается от остальных тем, что форма выводится через виджет и создает эффект плавающей или скользящей формы по странице. При нажатии она плавная появляется сбоку, сверху и т.д. зависит от выбранных вами настроек.
Пример формы.




